-
Inicio
Guías
- Pagos contarjeta
- Búsquedas
- Pago en agentes (Kasnet)
- Suscripciones
- OneClick
- 3D Secure 2.0
- Recurrencia
Referencia
Plugins
Pagos con tarjeta
Cargo con tarjeta tokenizada
A todos nos gusta recibir pagos, es por ello empezaremos con un guía para ver la forma de hacerlo.Esta guía hace uso de la librería de Openpay.js, para enviar la información de la tarjeta directamente a Openpay. Usando esta librería aparte de ser la forma más sencilla de guardar una tarjeta permite minimizar el alcance de una certificación PCI Compliance.
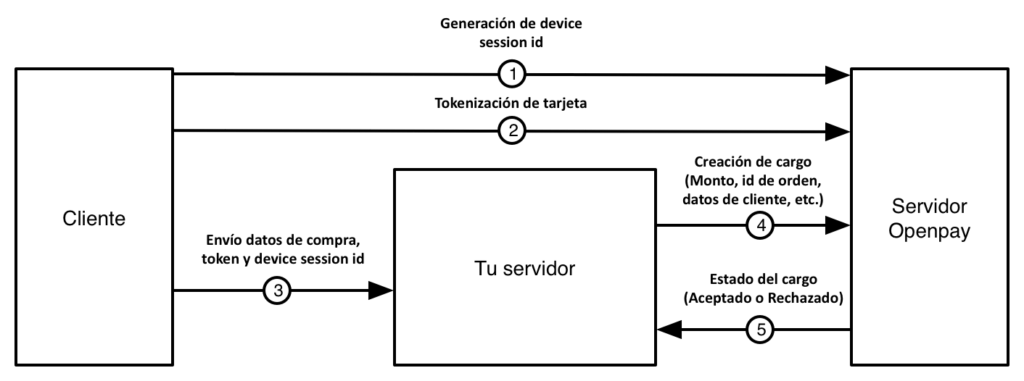
Flujo para realizar cargos a tarjeta
 Pasos:
Pasos:
- Implementación del sistema antifraude generando un “device_session_id”
- Tokenización de la tarjeta de crédito o débito usando la librería Openpay.js
- Toda la información de la compra se envía a tu servidor
- Desde tu servidor se crea el cargo en Openpay
- Openpay envía la instrucción de cargo al banco emisor y regresa la respuesta
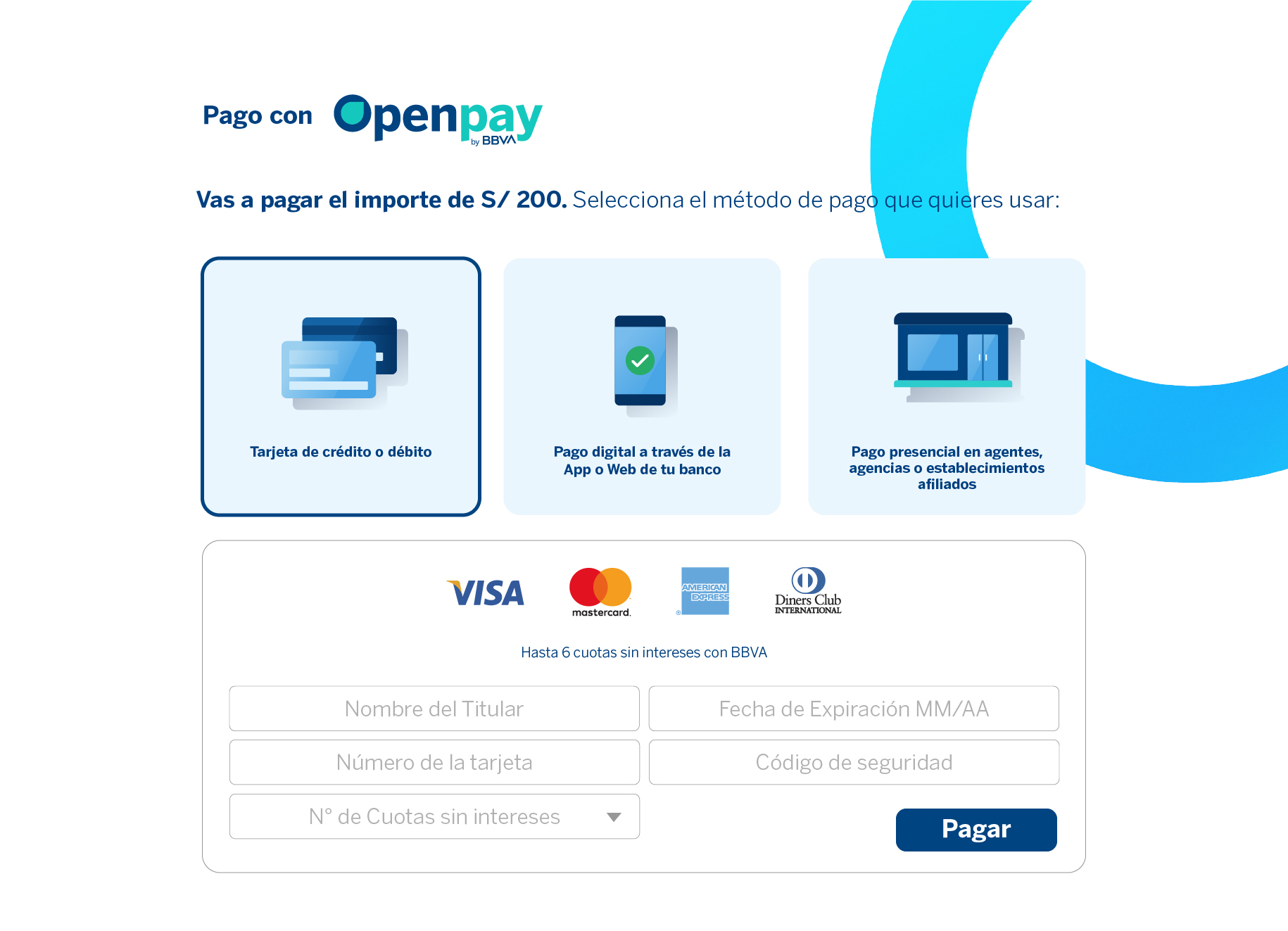
Creación del formulario
Para pedirle al usuario la información de la tarjeta y poder realizar los pasos 1 y 2 es necesario tener un formulario indicándole al cliente las tarjetas soportadas y que el pago será vía Openpay. Código del formulario. Nota: El HTML completo del formulario lo puedes descargar aquí
Código del formulario. Nota: El HTML completo del formulario lo puedes descargar aquí
<div class='main-container'>
<p class='main-description'>
<span>Vas a pagar el importe de S/ 200.</span>
Selecciona el método de pago que quieras usar:
</p>
<div class='payment-methods' id='payment-methods'>
<div class='payment-methods__method payment-methods__method--selected'
id='payment-card' data-method='method-card'>
<img src="./images/tarjeta.svg" alt="tarjeta">
<span>Tarjeta de crédito o débito</span>
</div>
<div
class='payment-methods__method' id='payment-digital' data-method='method-digital'>
<img src="./images/digital.svg" alt="digital">
<span>Pago digital a través de la App o Web de tu banco</span>
</div>
<div class='payment-methods__method' id='payment-agent' data-method='method-agent'>
<img src="./images/agentes.svg" alt="agentes">
<span>Pago presencial en agentes, agencias o establecimientos afiliados</span>
</div>
</div>
<div class='method-card' id='method-card'>
<div class='method-card__images'>
<img src="./images/visa.svg" alt="visa">
<img src="./images/mastercard.svg" alt="mastercard">
<img src="./images/american-express.svg" alt="american-express">
<img src="./images/diners.svg" alt="diners">
</div>
<p class='method-card__description'> Recuerda que algunas tarjetas cuentan con el código de seguridad o
CVV Dinámico, consúltalo desde el App de tu banco.
</p>
<div class='method-card__inputs'>
<input type="text" placeholder='Nombre del Titular'>
<input type="text" placeholder='Fecha de Expiración MM/AA'>
<input type="text" placeholder='Número de la Tarjeta'>
<input type="text" placeholder='Código de seguridad'>
<select name="" id="">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<button class='method-card__button'> Pagar </button>
</div>
<div class='method-digital' id='method-digital' style='display: none;'>
<div class='method-digital__images'>
<img src="./images/bbva.svg" alt="bbva">
<img src="./images/bcp.svg" alt="bcp">
<img src="./images/interbank.svg" alt="interbank">
<img src="./images/scotiabank.svg" alt="scotiabank">
</div>
<p class='method-digital__description'> En la App o Web de tu banco ingresa a la opción
<span>"Pago de Servicios"</span>,
busca <span>"Kashio"</span>,
coloca el código de pago que llegará a tu correo electrónico y realiza el pago.
</p>
<button class='method-digital__button'> Genera tu código </button>
</div>
<div class='method-digital' id='method-agent' style='display: none;'>
<div class='method-digital__images'>
<img src="./images/bbva.svg" alt="bbva">
<img src="./images/bcp.svg" alt="bcp">
<img src="./images/interbank.svg" alt="interbank">
<img src="./images/scotiabank.svg" alt="scotiabank">
<img src="./images/tambo.svg" alt="tambo">
<img src="./images/kasnet.svg" alt="kasnet">
</div>
<p class='method-digital__description'>
Paga en agentes, agencias o establecimientos afiliados con el código de referencia que llegará a tu correo electrónico,
indicando que deseas pagar <span>"Kashio"</span>.
</p> <button class='method-digital__button'> Genera tu código </button>
</div>
</div>
Es muy importante que los campos en donde se va a introducir la información de la tarjeta tenga el atributo data_openpay_card ya que esto permitirá a la librería de Openpay encontrar la información.Observa que para los datos de la tarjeta no se está ocupando el atributo name esto para que al momento de enviar el formulario a tu servidor los datos de la tarjeta no viajen en la petición ya que sólo los vamos a ocupar para crear el token.En el formulario de ejemplo anterior no se incluyen los campos “amount” y “description” pero deberan incluirse al hacer el submit al servidor.
Sistema antifraude (Paso 1)
Con el siguiente código se cargan las librerías necesarios para la generación del id de dispositivo:
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="https://js.openpay.pe/openpay.v1.min.js"></script><script type='text/javascript'src="https://js.openpay.pe/openpay-data.v1.min.js"></script>
</head>Con el siguiente código se inicializa el valor para el device_session_id:
<script type="text/javascript">
$(document).ready(function() {
OpenPay.setId('mzdtln0bmtms6o3kck8f');
OpenPay.setApiKey('pk_f0660ad5a39f4912872e24a7a660370c');
var deviceSessionId = OpenPay.deviceData.setup("payment-form", "deviceIdHiddenFieldName");
});
</script>El parámetro payment-form, recibe el id del formulario que contiene la información del cargo que se enviara a tu servidor. Indica a la librería que en ese formulario es donde se va a agregar un campo oculto con el valor del device_session_id.El parámetro deviceIdHiddenFieldName, recibe el nombre del campo oculto donde se asignara el device_session_id. Este dato es importante si piensas recuperar el valor del hidden y enviar mediante un submit.
Tokenización y envío de datos (Paso 2 y 3)
Una vez que tenemos nuestro formulario creado, vamos a programar que en el botón de enviar se cree un token utilizando la librería Openpay.js.Primero agregamos al head el archivo de Openpay.js y de JQuery:
<head>
<script type="text/javascript"src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript"src="https://js.openpay.pe/openpay.v1.min.js"></script>
</head>Luego asignamos a la librería de Openpay nuestro merchant-id y nuestra llave pública (public-key):
<script type="text/javascript">
$(document).ready(function() {
OpenPay.setId('mzdtln0bmtms6o3kck8f');
OpenPay.setApiKey('pk_f0660ad5a39f4912872e24a7a660370c');
OpenPay.setSandboxMode(true);
});
</script>Y por último atrapamos el evento de clic del botón “Pagar” para que en lugar de que haga el submit del formulario realice la función “tokenize” de la tarjeta:
$('#pay-button').on('click', function(event) {
Como puedes ver estamos pasando como parámetro el nombre del formulario creado, esto para que la librería obtengan los datos de la tarjeta y haga la petición a Openpay.Si todo sale bien se llamará el método success_callback en el cual asignaremos el valor id del token creado al campo token_id y enviaremos los datos al servidor:
var success_callbak = function(response) {
Si existe un problema en la llamada mostramos el error en un alert:
var error_callbak = function(response) {
Para mayor referencia del uso de la librería consulta la página de Openpay.js
Crear cargo (Paso 4 y 5)
Ahora sólo resta hacer el cargo desde tu servidor, para esto crearemos una instancia de Openpay con el merchant-id y el private-key y luego con los valores del formulario haremos el cargo:
$openpay = Openpay::getInstance('mzdtln0bmtms6o3kck8f','sk_e568c42a6c384b7ab02cd47d2e407cab');$customer = array('name' => $_POST["name"],'last_name' => $_POST["last_name"],'phone_number' => $_POST["phone_number"],'email' => $_POST["email"],);$chargeData = array('method' => 'card','source_id' => $_POST["token_id"],'amount' => $_POST["amount"], // formato númerico con hasta dos dígitos decimales.'description' => $_POST["description"],'use_card_points' => $_POST["use_card_points"], // Opcional, si estamos usando puntos'device_session_id' => $_POST["deviceIdHiddenFieldName"],'customer' => $customer);
$openpay = Openpay::getInstance('mzdtln0bmtms6o3kck8f','sk_e568c42a6c384b7ab02cd47d2e407cab');$customer = array('name' => $_POST["name"],'last_name' => $_POST["last_name"],'phone_number' => $_POST["phone_number"],'email' => $_POST["email"],);$chargeData = array('method' => 'card','source_id' => $_POST["token_id"],'amount' => $_POST["amount"], // formato númerico con hasta dos dígitos decimales.'description' => $_POST["description"],'use_card_points' => $_POST["use_card_points"], // Opcional, si estamos usando puntos'device_session_id' => $_POST["deviceIdHiddenFieldName"],'customer' => $customer);$charge = $openpay->charges->create($chargeData);¡¡Listo!! Ya tenemos un cargo creado con tarjeta.Si existiera un error recibiriamos una excepción la cual debemos capturar y manejar, para mas información consulta la seccion de erroresNotas:
- Los campos amount, description, etc.. que no están en el formulario de ejemplo, son datos propios de tu aplicación que deben haberse obtenido antes del formulario de pago.
- En el campo amount, puede ser utilizado un String con formato punto decimal.
- Si deseas ver como realizar el procedimiento en otro lenguaje consulta nuestra sección de integración.
- El código HTML completo se encuentra aquí. (La página no funciona completamente, deberás descargarla y realizar la implementación del POST en tu servidor).
- Asegúrate que tu integración cumple con los requisitos de compatibilidad de versiones más detalles
- Puedes simular diferentes resultados usando las tarjetas de Pruebas
- Implementa las Notificaciones para conocer el estado de los pagos en tiempo real
